Past Event: Nov 09, 2023
Retrouvez Boxfusion Consulting lors de l’événement Oracle Applications Unlimited Days, en France
1 min read

Author: Andy Stevens
4 min read
Previously on this blog (User Experience Benefits of Siebel Open UI Part 1: Improved Data Visualisation) we’ve shown how the Open UI framework allows you to make use of a wide range of jQuery plugins from the web. You can take that customisability one step further by writing your own jQuery plugin for Siebel Open UI. Why write your own plugin? Two major benefits are:
1. More lightweight code, including only the features you need. 2. Implementation of Siebel Open UI-specific code that can’t be found in general jQuery plugins on the web.
In this post we’ll build a plugin to display a dynamically-sized list applet. One of our clients had a requirement that a list applet should only display as many rows as there are records – no more white space at the bottom of list applets. Open UI enables us to do this in a slick, responsive way, with no page refresh. First, let’s build the outline of a jQuery plugin:
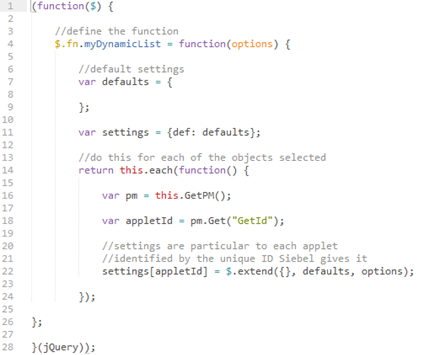
 This is the basic structure of a jQuery plugin. First we define the function, giving it a name. I’ve then left a space for declaring default values for the plugin’s optional parameters, which I’ll discuss later.
This is the basic structure of a jQuery plugin. First we define the function, giving it a name. I’ve then left a space for declaring default values for the plugin’s optional parameters, which I’ll discuss later.
The main body of the plugin is given inside a return statement. I’ve defined a couple of variables here that should be familiar to anyone who’s written a custom Physical Renderer (PR) in Siebel Open UI: the applet’s Presentation Model (PM), and the unique applet ID.
Because we may want to use this plugin for several applets on the same view, the settings will have to be specific to each applet. So the global settings object should consist of a settings sub-object for each applet. For each of these, we load the default values for the settings, then override them with the user-specified options if there are any.
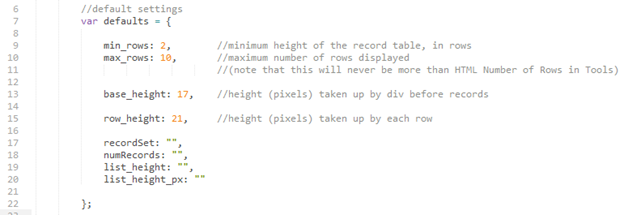
Now we’re ready to build the plugin’s core functionality. Analysis of our client’s requirements showed that they wanted some applets to display a maximum of ten rows, others four. So for this reason I’ve included max_rows as an optional parameter, with a default value of 10. Other parameters include the height of each row, as well as the “base height” of the records table:
 (You’ll notice I’ve initialised some other variables I’ll need here as well – good practice is to declare your variables at the top to make debugging easier.)
(You’ll notice I’ve initialised some other variables I’ll need here as well – good practice is to declare your variables at the top to make debugging easier.)
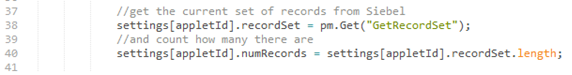
Next we need to get the list applet’s records from Siebel, so we can count them:
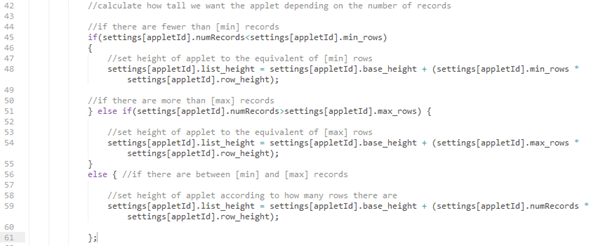
 Now comes the main body of the function. The height we want our list applet to have depends on the number of records returned.
Now comes the main body of the function. The height we want our list applet to have depends on the number of records returned.
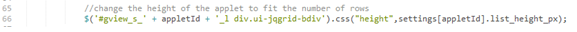
 Now all we have to do is apply the height we’ve calculated to the appropriate element in the UI:
Now all we have to do is apply the height we’ve calculated to the appropriate element in the UI:
 (Note that this selector is correct for Siebel 8.1.1.11: for other versions you may need to select a different element.)
(Note that this selector is correct for Siebel 8.1.1.11: for other versions you may need to select a different element.)
Now we’ve written the plugin, it needs to be included in the manifest, so our custom Open UI PR can call the function it contains. In 8.1.1.11, this involves going to the Administration – Application screen, creating an entry for the new JavaScript file in the Manifest Files view, then adding the file to one of the Common UI objects: I've added mine to the "Platform Independent" Application entry.
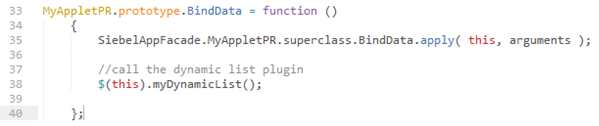
The final step in implementing our custom jQuery plugin is to call the function in the physical renderer itself. This is very simple:
 We put the function inside BindData so it is called every time the records in the applet undergo a change. This ensures that the applet’s height is updated every time a record is added or removed.
We put the function inside BindData so it is called every time the records in the applet undergo a change. This ensures that the applet’s height is updated every time a record is added or removed.
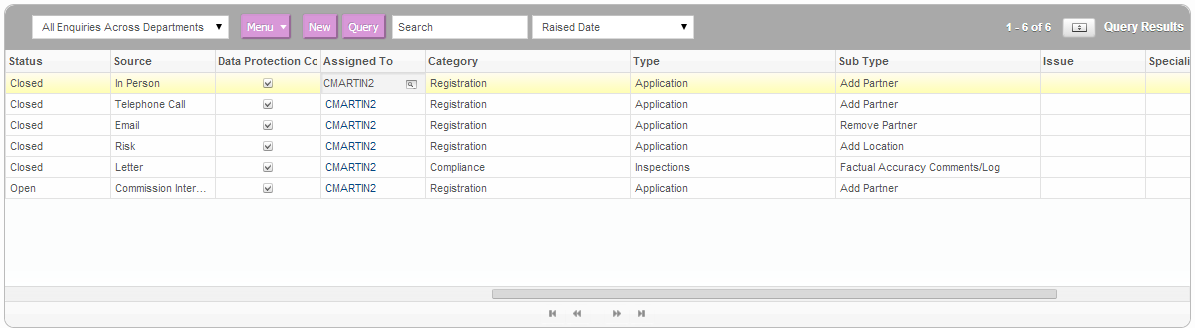
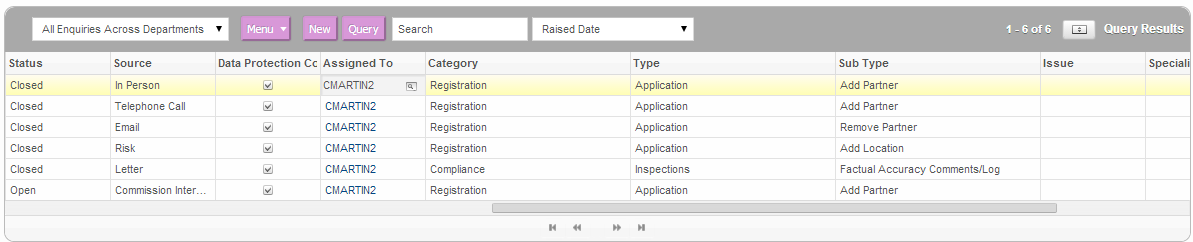
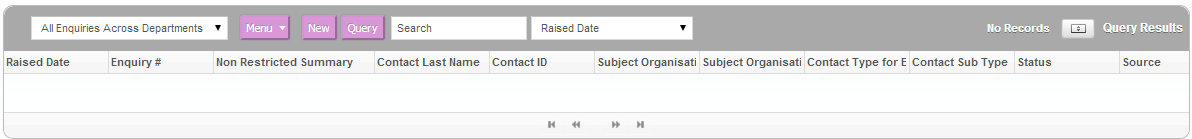
So here are the images - "before" and "after" our custom plugin is applied:
 "Before"
"Before"
 "After - note the excess whitespace is removed!"
"After - note the excess whitespace is removed!"
 "After - where we had 0 records in the List"
"After - where we had 0 records in the List"
Hopefully, you found this short post interesting! If you would like to know more, you can read about our Siebel Open UI consulting services here. Alternatively, you can contact us here.
1 min read
6 min read
4 min read