Past Event: Nov 09, 2023
Retrouvez Boxfusion Consulting lors de l’événement Oracle Applications Unlimited Days, en France
1 min read
In the third part of this series on the user experience benefits of Siebel Open UI, I will be discussing how the framework allows for seamless integration of data from external websites and applications.
It is rare for modern applications to be completely standalone – instead they often rely on data or services provided by other applications. These may include services which help users to understand their data, such as language translation services, or those which provide additional data, such as integrated stock tickers. Siebel has a long history of integrating with other applications using standardised methods such as web services, but the data is often restricted to being displayed in a simple list, which may not best represent that data. The Open UI framework builds on Siebel’s support for external integration by providing the flexibility to display external data in any way, and by removing the need to bind external data to Siebel’s internal data structures.
One example of a service which aids users in the understanding of data is Google Maps, and with so many websites today integrating with Google Maps it is the obvious first choice for an Open UI integration example! Fortunately, thanks to the Open UI framework we can integrate Google Maps into Siebel with very little effort. In the screenshot below you’ll see that a Google Maps icon is displayed on the applet next to the address fields.
![]() A Google Maps icon next to the address field indicates that the user can click to display a map.
A Google Maps icon next to the address field indicates that the user can click to display a map.
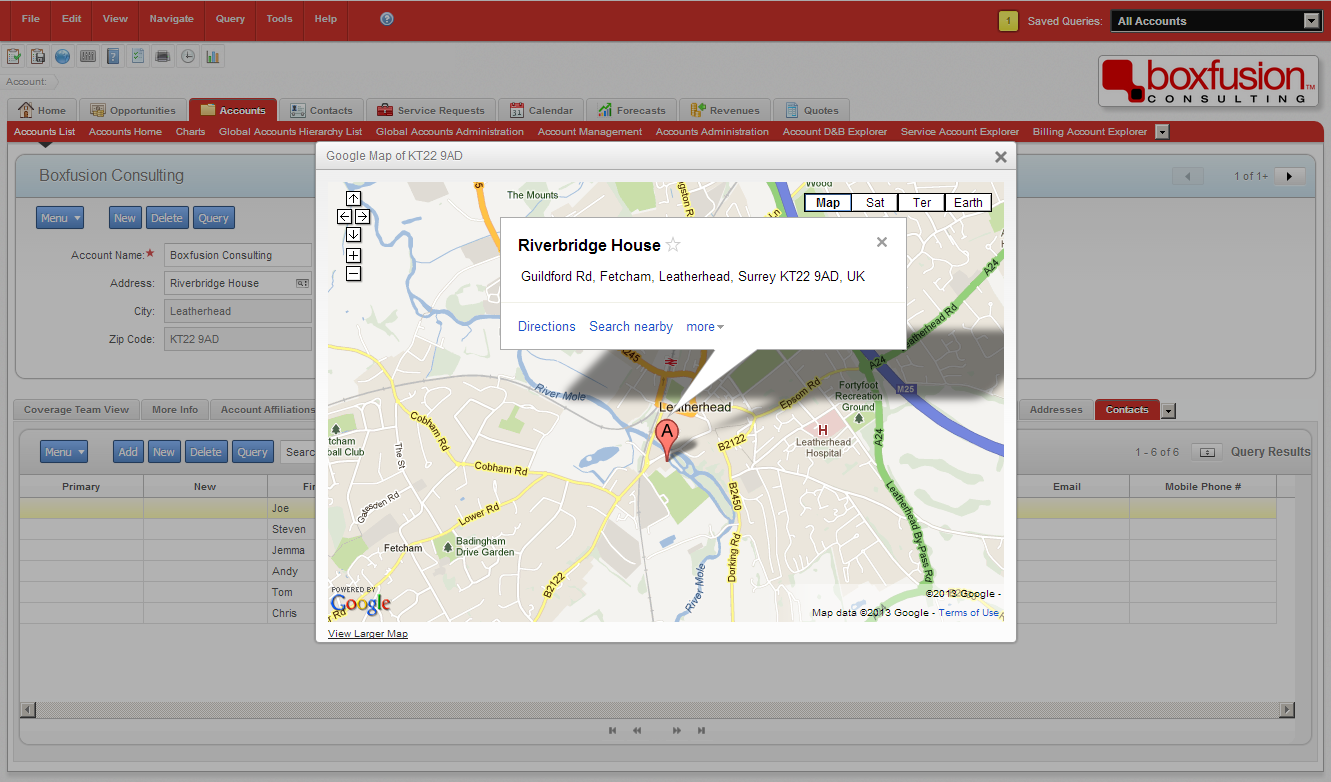
In this example I have integrated the address functionality into Siebel’s account records; when the map icon is clicked, a dialog box opens displaying a map with a pin and information bubble providing the address details of the selected account record. The screenshot below shows the dialog box in action.
 The map is displayed in a popup window, with a marker and a bubble providing the address information.
The map is displayed in a popup window, with a marker and a bubble providing the address information.
The technical implementation of this Google Maps example is quite simple, and there’s no reason why it couldn’t be extended to provide driving directions from the user’s office location to the account, for example, or to provide a map of all accounts in the current query.
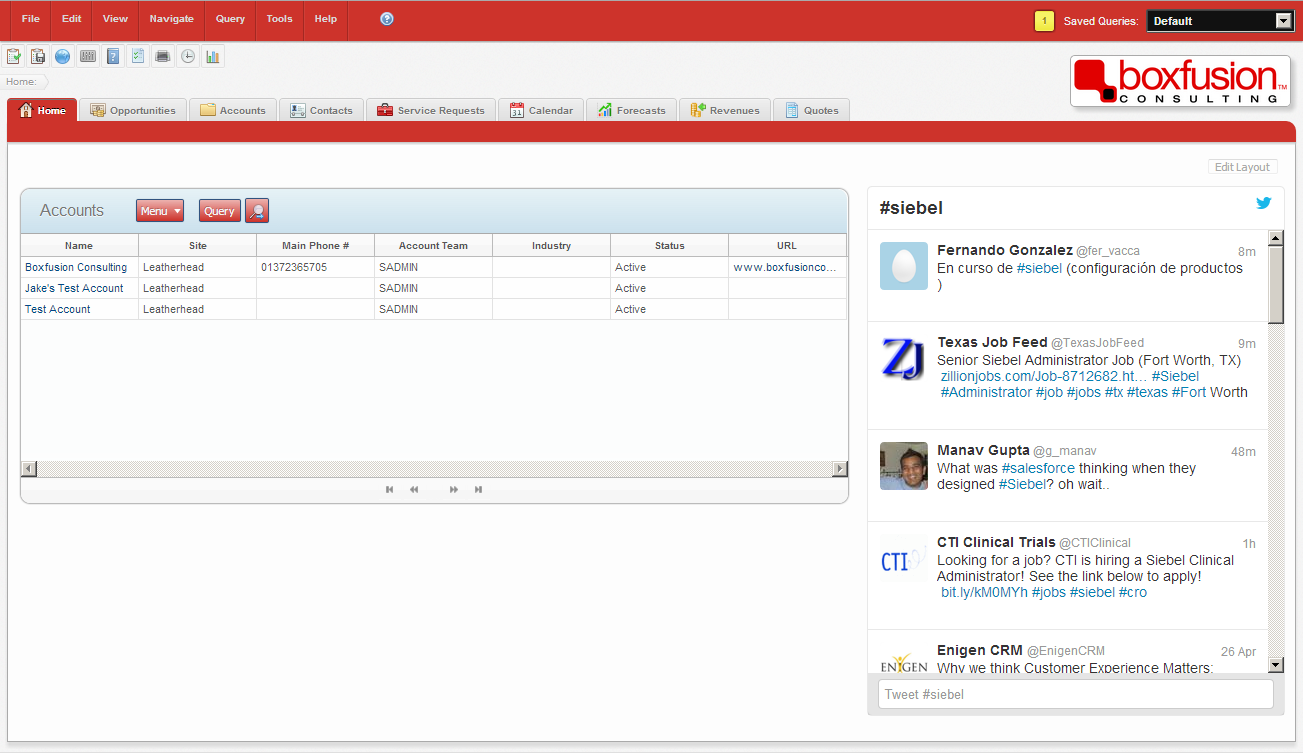
Many online services actually provide out-of-the-box tools which simplify the integration of their functionality into other websites. Twitter, for example, provides simple pre-configured widgets which could be integrated in Siebel to monitor discussions or topics. In the example below I have integrated a Twitter widget which monitors discussions about Siebel; in reality a company could use this facility to display discussions about itself or its products. This demonstrates the capability we have to integrate using existing tools if they are provided, rather than create our own bespoke integration. For more complex integration however, Twitter offers a comprehensive set of tools known as an API (Application Programming Interface) which can be used to provide deeper integration between the data stored in Siebel and Twitter.
 A Twitter timeline can be displayed directly within Siebel Open UI.
A Twitter timeline can be displayed directly within Siebel Open UI.
Whilst in some circumstances we might be able to make use of these simple, pre-configured tools to integrate Siebel with other applications, many requirements will call for fully tailored solutions and seamless integration. Fortunately, the Siebel Open UI framework makes this a possibility for us; it was built using the most modern, standardised technologies and meets the internationally agreed web standards – this means that the technologies used by Siebel Open UI complement those used by the vast majority of web applications and service providers, including the big names such as Google and Twitter. This could dramatically simplify the integration processes involved when working with these services, because all the web standards and modern technologies are designed to work well together.
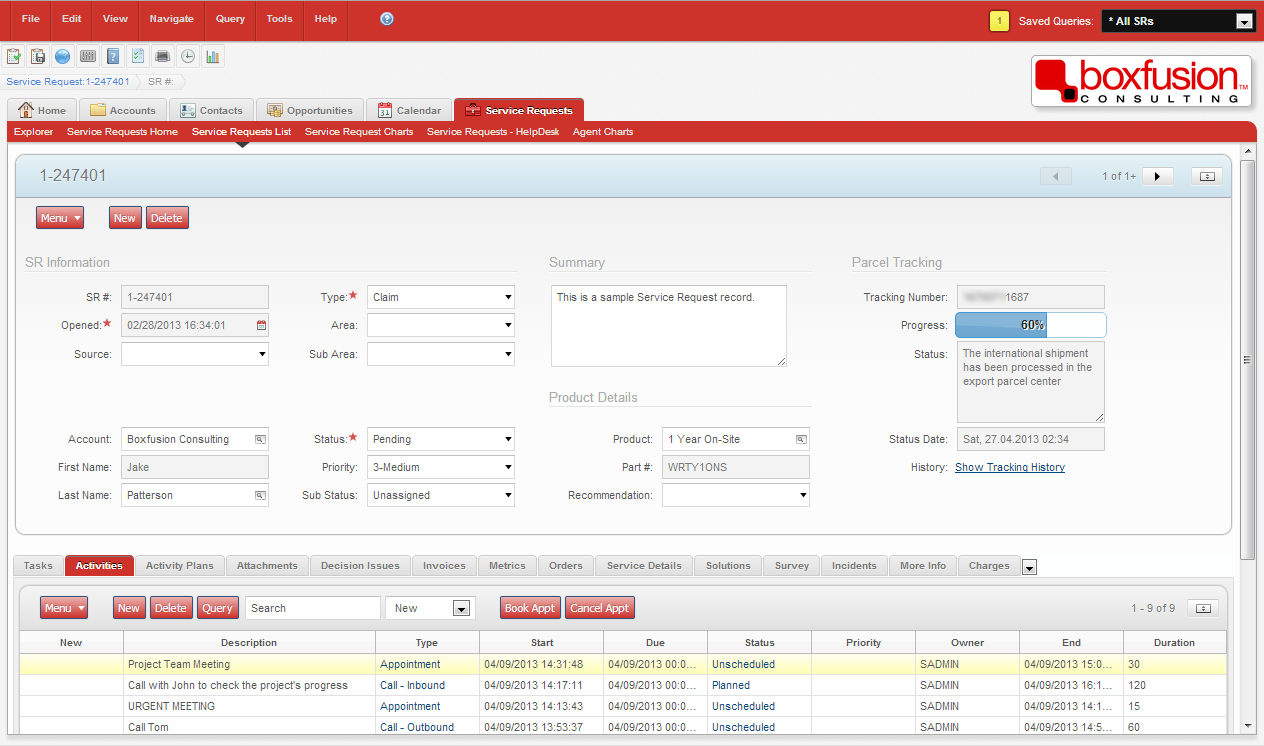
To demonstrate, I have built a parcel-tracking feature into my Siebel environment which would allow users to check the status of a delivery using the tracking number associated with a service request record. In the screenshot below you can see how the data is displayed – it integrates flawlessly into the Siebel applet to provide important details such as the package’s last known status (and date) and also displays a progress bar for a quick, visual indication.
 The parcel's current status details are shown directly in the Siebel applet, visualised with a progress bar.
The parcel's current status details are shown directly in the Siebel applet, visualised with a progress bar.
Integrating with the parcel tracking service in this way provides a much more intuitive experience and removes the need for the user to leave Siebel, and I think it’s a great example of how closely Siebel Open UI can work with external applications to create a more productive and user-friendly application.
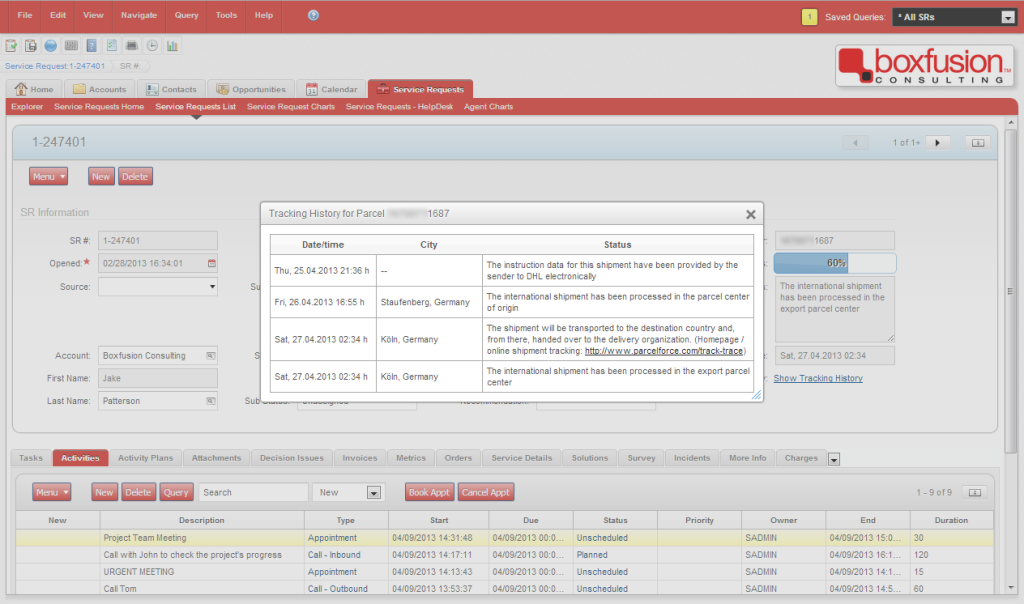
In the screenshot above you may have noticed a link – Show Tracking History. When clicked, this opens a dialog box to display the full history of the parcel on its journey; you can see this in the screenshot below.
 Clicking the link opens a popup showing the full history of the parcel's journey.
Clicking the link opens a popup showing the full history of the parcel's journey.
Each of the three examples above highlights a different way of integrating external services with Siebel using Open UI. The Twitter example – the most simple – used predefined tools provided by Twitter to display a timeline of tweets in the application. By contrast, the parcel tracking example captured data from an external website which provided no official integration tools, and displayed it directly within Siebel. Integrating external services in this way makes data easier to digest by displaying it in the most suitable locations and formats, and reduces the number applications and steps required by users to complete their tasks by pulling all relevant data together in Siebel itself.
I hope the examples in this post have helped you to visualise some of the integration possibilities made available to us in Siebel Open UI – above and beyond the comprehensive integration tools already available within Siebel – and have inspired you to think about how your Siebel application might benefit from similar functionality. In the next – and final – post in this series I will discuss how Siebel Open UI can help you to ensure your Siebel user interface complements your business processes.
1 min read
6 min read
4 min read